Eigenes Design:
für den Homepage-Baukasten verwenden erstellen?
Eigenes Design verwenden (Header bearbeiten)

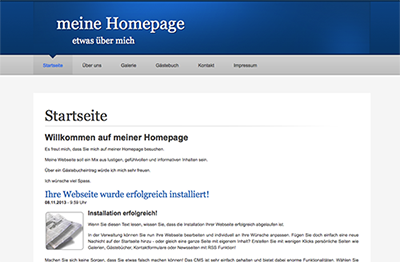
Überarbeitung eines Designs
Hier möchten wir Ihnen einige Beispiele verschaffen, wie Sie ein bestehendes Design wie z.B. das Standard-Blau umdesignen können.Um Dateien und Verzeichnisse auf Ihren Webspace zu bekommen, werden diese mittels einem FTP (File Transfer Protocol) hochgeladen. Hierzu existieren sowohl freie als auch kommerzielle Programme, die dies ermöglichen.
Bei der Einrichtung eines solchen Programmes werden folgende Angaben benötigt:
Hostname, Username, Passwort.
Eigenes Logo einbinden
Logo und Firmenfarben sollten hier mit verwendet werden, damit die Seite ganz im Sinne des eigenen Corporate Designs entwickelt wird. Wir nennen unsere Firma hier einmal "Mustermann", diese Firma verwendet ein eigenes Logo und eigene Farben wie z.B. Grün und Orange.
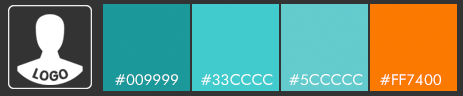
Welche Farben zu welcher Farbe passt, erfahren Sie z.B. auf colorschemedesigner.
Wir nennen unsere Firma hier einmal "Mustermann", diese Firma verwendet ein eigenes Logo und eigene Farben wie z.B. Grün und Orange.
Welche Farben zu welcher Farbe passt, erfahren Sie z.B. auf colorschemedesigner.
Colorschemedesigner.com ist ein Designer-Tool für das Erstellung von Farbkombinationen.
Beispiel-Auswahl: Mein Vorschlag

Fangen wir an ;)
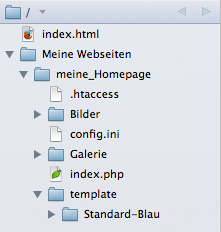
Nachdem Sie Ihr FTP-Programm wie oben beschrieben, eingerichtet haben, öffnen Sie nun die "stylesheet.css".Diese finden Sie im Unterordner:
Meine Webseiten/_Projektname_/template/_Designwahl_/_css/stylesheet.css
_Projektname_ - zeigt den Projektnamen den Sie im Kundenlogin unter Meine Webseite angelegt haben. _Designwahl_ - zeigt das Design welches Sie ausgewählt haben.Nun suchen Sie bitte nach der Classe "body und #banner".
Idealerweise lassen Sie in Ihrem FTP-Programm oder Ihrem Editor die Zeilenzahlen anzeigen.
/* Zeile 1 */
body {
font: 11px/16px arial, verdana;
color: #3b3b3b;
margin: 0px;
text-align: center;
background: #b3b3b3 url('../images/background.png') repeat-x center top;
}
/* Zeile 32 */
#banner {
width: 860px;
height: 137px;
margin: 0px auto;
background: url('../images/banner.png') no-repeat center top;
}
In dieser Zeile wird die Höhe und der Hintergrund definiert. In unserem Fall wollen wir das Hintergrund-Bild in einer Farbe (#009999) ändern.
/* Zeile 1 */
body {
font: 11px/16px arial, verdana;
color: #3b3b3b;
margin: 0px;
text-align: center;
background:#009999;
}
/* Zeile 32 */
#banner {
width: 860px;
height: 137px;
margin: 0px auto;
background: #009999;
}
Nachdem Sie die gewünschte Änderung vorgenommen haben, speichern Sie das Dokument auf dem Webserver ab.
Der Zwischenstand


Der Artikel wurde erfolgreich in den Warenkorb gelegt.