Eigenes Design verwenden

Einfache Erstellung der eigenen Homepage
In der Geschäftswelt kommt heute niemand mehr voran, der keine eigene Internetseite besitzt. Dabei ist es nicht nur wichtig, die eigenen Produkte oder Leistungen konkret anzubieten und darzustellen, sondern es kommt auch sehr darauf an, dass die Richtlinien zur Auffindbarkeit im Internet eingehalten werden. Seitens der Suchmaschinen werden hier vielfältige Möglichkeiten vorgegeben.Bei der Verwendung des Baukastensystems zur Homepage-Erstellung von Hogibo wird dies berücksichtigt. Die Erstellung einer guten und suchmaschinenfreundlichen Homepage wird fast zum Kinderspiel. Wir bieten unseren Kunden die Möglichkeit, ein eigenes Design für die Seite zu verwenden. Dieses kann durch Sie in HTML oder CSS angepasst werden.
Mit der Buchung des Webspace bekommen Sie übrigens den Baukasten kostenfrei zur Verfügung gestellt.
Einleitung vom Hogibo Baukasten System
Hier möchten wir Ihnen einen Einblick verschaffen, wie einfach es ist mit dem Hogibo Homepage-Baukasten ein eigenes Design zu erstellen. Der Designer Pool bietet verschiedene Designmöglichkeiten, die nach der Auswahl Ihrerseits auf den FTP Server geladen werden. Über Ihr eigenes FTP Programm können Sie dann auf das Design zugreifen und es bearbeiten.Erstellen Sie so die schönsten Designs für Ihre Seite, die vor allem individuell und einzigartig sind. Das eigene Design der Internetseite macht Sie unverwechselbar im Netz. Logo und Firmenfarben sollten hier mit verwendet werden, damit die Seite ganz im Sinne des eigenen Corporate Designs entwickelt wird. Daher ist es wichtig, dass Sie die Teilschritte bis zu einem gewissen Grad selbst vornehmen und das Design somit anpassen.
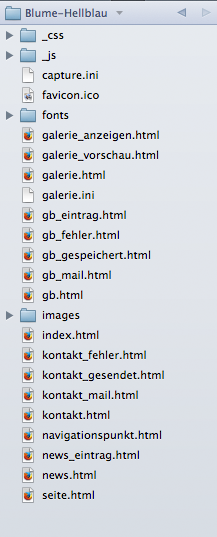
Der Aufbau der index.html
Hier finden Sie die verwendeten Platzhalter die Index und deren Nutzen und Ausführungen.
{title} - zeigt den Titel welchen Sie unter der Einstellung Ihrer Homepage im Kundenlogin hinterlegt haben.
{bereich} - zeigt den Bereich in dem Sie sich befinden ( Startseite, Kontakt, Über uns, etc.).
{keywords} - zeigt die Keywörter an, die Sie unter der Einstellung Ihrer Homepage im Kundenlogin hinterlegt haben.
{head} - es werden vom System aus wichtige .js Dokumente für die z.B. Bildergalerie, eingelesen.
{navigation} - zeigt die im Kundenlogin angelegte Navigation.
{index} - zeigt den Content (Inhalt) der jeweiligen Seite.
Der Aufbau der navigationspunkt.html
Hier finden Sie die verwendeten Platzhalter für die Navigation. Dieser Platzhalter generiert die Navigation Ihrer Homepage.
{link} - generiert den jeweiligen angelegten Link.
{name} - generiert automatisch den Titel der jeweiligen angelegten Seite.
{class} - greift auf die in der .css definierten Link classe.
css Beispiel:
a.a_navigation_aktiv:active,
a.a_navigation_aktiv:link,
a.a_navigation_aktiv:visited
{
color:#fff;
background-color:#a1009b;
}
a.a_navigation_aktiv:hover
{
background-color:#a1009b;
color: #fff;
}
Der Aufbau der kontakt.html
Hier finden Sie die verwendeten Platzhalter für das Kontaktformular und deren Nutzen und Ausführungen.
{text} - zeigt den hinterlegten Text im Kontaktformular an.
{felder} - zeigt das die falsch eingegebenen Formularfelder beim Versenden an.
Formularfelder können im Kundenlogin inkl. Pflichtfelder definiert werden.
Der Aufbau der galerie.html
Hier finden Sie die verwendeten Platzhalter für die Galerie und deren Nutzen und Ausführungen.
{name} - zeigt den Titel der angelegten Galerie an.
{text} - zeigt den hinterlegten Text der Galerie an.
{bilder} - zeigt die in der Galerie hinterlegten Bilder an.
{vorschau} - zeigt die Vorschaubilder in der Galerie Übersicht an.
die Größe der Vorschaubilder kann in der galerie.ini definiert werden.
Der Aufbau der gb.html
Hier finden Sie die verwendeten Platzhalter für das Gästebuch und deren Nutzen und Ausführungen.
{text} - zeigt den hinterlegten Text im Gästebuch an.
{eintragen} - zeigt das Formular für das Gästebuch an.
Formularfelder können im Kundenlogin inkl. Pflichtfelder definiert werden.
{eintraege} - zeigt die frei gegeben Gästebuch-Einträge an.
{seite_zurück}- generiert automatisch die Funktion "Seite zurück"
{seite_weiter}- generiert automatisch die Funktion "Seite weiter"
{seite} - zeigt die Anzahl der Seiten im Gästebuch an.
{seitenanzahl}- zeigt die aktuelle Seite an in dem Sie sich befinden.
Der Aufbau der seiten.html
Hier finden Sie die verwendeten Platzhalter für die Seiten und Unterseiten und deren Nutzen und Ausführungen.
{inhalt} - zeigt den hinterlegten Inhalt der für die jeweiligen angelegten Seiten und Unterseiten an.